안녕하세요, 초보 블로거입니다!
지금까지 디자인 시스템의 기본 개념부터 핵심 구성 요소까지 차근차근 알아봤어요. 이제는 이론을 넘어 실제 사례를 통해 더 깊이 이해해 볼 차례예요. 여러분, 구글과 애플의 앱을 보면 뭔가 다르다는 느낌 안 드시나요? 저는 처음엔 "왜 이렇게 느낌이 다를까?" 궁금했는데, 그 비밀을 풀어보니 바로 디자인 시스템 때문이더라고요. 오늘은 구글의 Material Design과 애플의 Human Interface Guidelines를 비교하면서 그 차이와 특징을 알아볼게요. 준비되셨나요?

구글과 애플의 앱을 보면 뭔가 다르죠? 그 비밀을 풀어봤어요
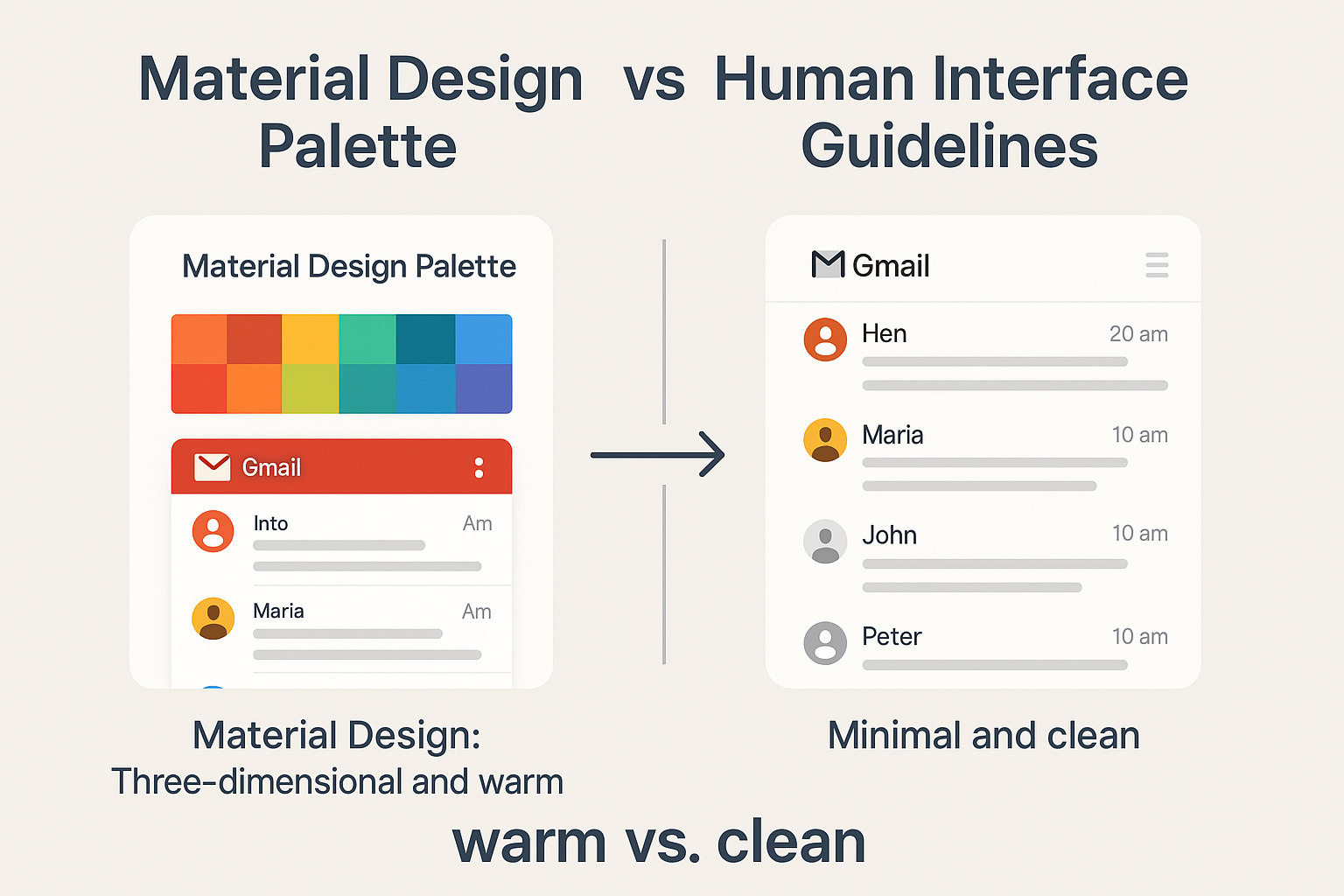
저는 평소 구글 앱(예: Gmail)과 애플 앱(예: 노트)을 자주 쓰는데, 항상 미묘한 차이를 느꼈어요. 구글 앱은 뭔가 따뜻하고 입체적인 느낌이 강하고, 애플 앱은 깔끔하고 미니멀한 느낌이 강하더라고요. 처음엔 그냥 "디자이너 취향인가?" 했는데, 알고 보니 이건 각 회사가 만든 디자인 시스템 때문이었어요. 구글은 Material Design이라는 시스템을, 애플은 Human Interface Guidelines라는 시스템을 따르고 있죠. 이 두 시스템은 디자이너와 개발자가 일관된 UI를 만들 수 있게 도와주는 가이드예요. 그럼 두 시스템의 특징을 하나씩 살펴볼게요!
Material Design (구글): 입체적이고 따뜻한 느낌
먼저 구글의 Material Design부터 알아볼게요. Material Design은 2014년에 구글이 처음 공개한 디자인 시스템이에요. 이름에서 알 수 있듯, "물질(Material)"에서 영감을 받아서 현실 세계의 물리적 특성을 디지털에 반영한 게 특징이에요. 예를 들어, 종이와 잉크를 떠올리게 하는 그림자 효과나 입체적인 레이어가 많아요. 이 시스템의 목표는 "모든 구글 제품에서 통일된 경험을 제공하자"는 거였죠.
Material Design의 대표적인 특징을 몇 가지 꼽아볼게요:
- 입체적 레이어와 그림자: 버튼이나 카드가 살짝 떠 있는 것처럼 보이게 그림자를 사용해요. 예를 들어, 구글 캘린더 앱에서 이벤트 카드를 보면 살짝 떠 있는 느낌이 들죠. 이게 사용자에게 "이걸 누를 수 있다!"는 직관적인 힌트를 줘요.
- 둥근 모서리와 부드러운 애니메이션: 버튼이나 카드의 모서리가 둥글고, 클릭하면 부드럽게 퍼지는 애니메이션이 있어요. Gmail에서 "보내기" 버튼을 누르면 물결 효과가 퍼지는 걸 볼 수 있어요.
- 컬러 팔레트: 구글은 밝고 따뜻한 색상을 많이 써요. 예를 들어, 구글 드라이브는 파랑, 초록, 노랑 같은 원색을 활용해서 활기찬 느낌을 주죠.
Material Design은 안드로이드 앱뿐 아니라 구글의 모든 제품에 적용돼요. 덕분에 구글 맵, 유튜브, Gmail 같은 앱들이 서로 다른 기능을 하면서도 비슷한 느낌을 주죠. 저는 개인적으로 Material Design의 따뜻한 느낌이 좋아서 구글 앱을 사용할 때 편안함을 느끼곤 해요.
Human Interface Guidelines (애플): 깔끔하고 미니멀한 느낌
다음은 애플의 Human Interface Guidelines(HIG)예요. 애플은 iOS와 macOS 같은 자사 플랫폼에서 일관된 경험을 제공하기 위해 이 가이드를 만들었어요. 애플의 디자인 철학은 "단순함과 직관성"에 초점을 맞추고 있어요. 그래서인지 애플 제품은 항상 깔끔하고 세련된 느낌이 강하죠.
HIG의 주요 특징을 살펴볼게요:
- 깔끔한 선과 미니멀 디자인: 애플은 불필요한 장식을 최소화해요. 예를 들어, 애플 노트 앱을 보면 버튼이 아주 단순하고 선이 깔끔하죠. 그림자나 입체 효과는 거의 없고, 플랫한 디자인이 돋보여요.
- 직관적인 네비게이션: 애플은 사용자가 쉽게 이해할 수 있는 구조를 중시해요. 예를 들어, 아이폰의 설정 앱은 메뉴가 계층적으로 깔끔하게 정리돼 있어서 "뒤로 가기" 버튼을 누르면 바로 이전 화면으로 돌아갈 수 있죠.
- 타이포그래피 강조: 애플은 글씨체로 정보를 명확히 전달하는 데 신경을 많이 써요. San Francisco라는 전용 글씨체를 사용해서 가독성을 높였어요. 메시지 앱을 보면 글씨 크기와 간격이 딱 적당해서 읽기 편하죠.
애플의 HIG는 iOS 앱 개발자들에게 필수 가이드예요. 이 가이드를 따르면 모든 앱이 아이폰, 아이패드, 맥에서 비슷한 느낌을 주게 되죠. 저는 애플의 미니멀한 디자인이 주는 깔끔함 때문에 애플 제품을 사용할 때 집중이 더 잘 되는 느낌이에요.
비교: 둥근 모서리 vs 깔끔한 선
이제 두 시스템을 비교해볼게요. Material Design은 둥근 모서리와 입체적인 요소로 따뜻하고 친근한 느낌을 주지만, HIG는 깔끔한 선과 플랫한 디자인으로 세련되고 미니멀한 느낌을 줘요. 예를 들어, 구글 캘린더의 버튼은 둥글고 그림자가 있지만, 애플 캘린더의 버튼은 더 단순하고 플랫 해요. 또, Material Design은 애니메이션으로 상호작용을 강조하지만, HIG는 애니메이션을 최소화하고 직관적인 레이아웃에 집중하죠.
컬러 사용도 달라요. 구글은 원색을 과감하게 쓰는 반면, 애플은 흰색과 회색 같은 중성적인 색상을 주로 써요. 이런 차이 때문에 구글 앱은 활기찬 느낌, 애플 앱은 차분한 느낌이 강하죠. 두 시스템 모두 사용자 경험을 최우선으로 하지만, 접근 방식이 다르다는 게 흥미로웠어요.
이제 기본기를 다졌으니, 실무로 들어가 볼게요!
Material Design과 Human Interface Guidelines를 비교해보니, 디자인 시스템이 단순히 규칙이 아니라 브랜드의 철학과 사용자 경험을 담는 도구라는 걸 알게 됐어요. 구글은 따뜻함과 직관성을, 애플은 깔끔함과 단순함을 추구하죠. 이 사례들을 통해 디자인 시스템의 기본기를 다졌으니, 다음 포스트에서는 실무에서 이 시스템을 어떻게 활용하는지 더 깊이 들어가 볼게요. 여러분은 구글과 애플 중 어떤 스타일이 더 마음에 드시나요? 저는 상황에 따라 둘 다 좋아하지만, 미니멀한 애플 스타일에 조금 더 끌리네요. 댓글로 여러분의 생각을 들려주세요!
'오늘도 사부작이' 카테고리의 다른 글
| 디자인 시스템 실무! 타이포그래피 시스템 구축하기 (0) | 2025.04.09 |
|---|---|
| 디자인 시스템 실무! 컬러 팔레트 설계하기 (0) | 2025.04.09 |
| 디자인 시스템의 핵심 구성 요소 (0) | 2025.04.09 |
| 디자인 시스템이 왜 필요한 걸까 (0) | 2025.04.09 |
| 디자인 시스템의 재미난 역사와 진화 (0) | 2025.04.08 |




댓글